type
status
date
slug
summary
tags
category
icon
password
URL
在前面的文章中提到的vibe coding范式一中提到,对已有代码的修改是vibe coding比较有效的一种方式。但是其实vibe coding的出发点也不一定必须是代码,也可以一些“确定性的、可计算+可理解的内容”。例如某些公式、结构性的文字等待。
开始Vibe Coding
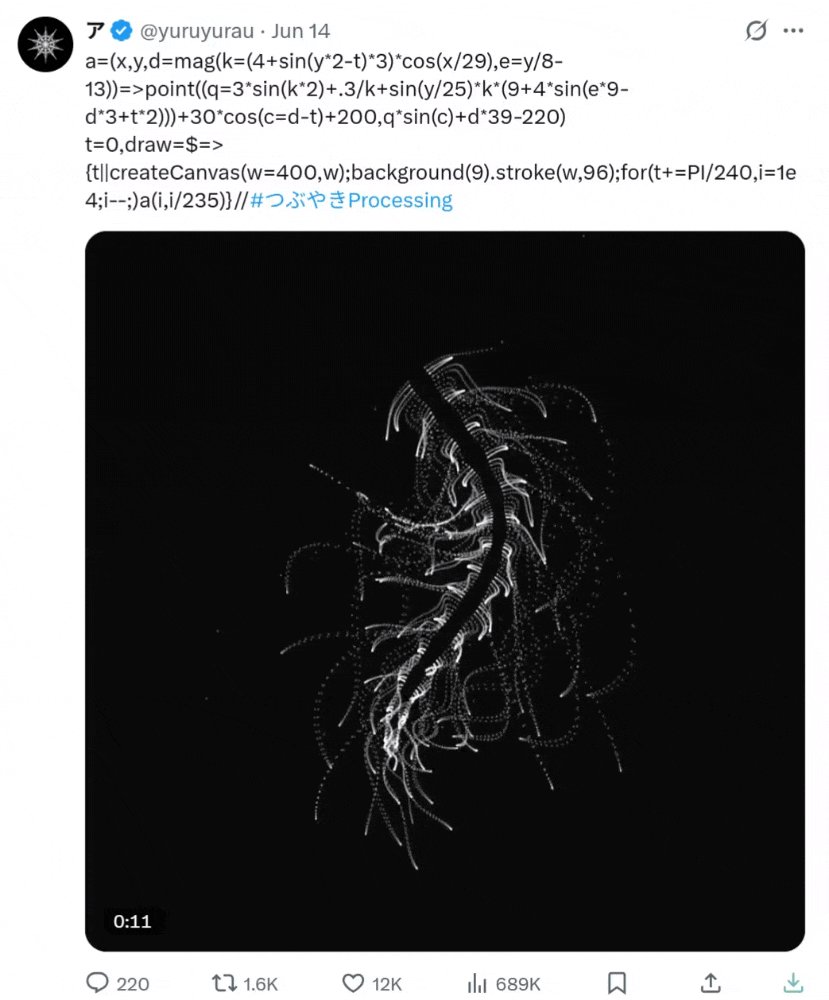
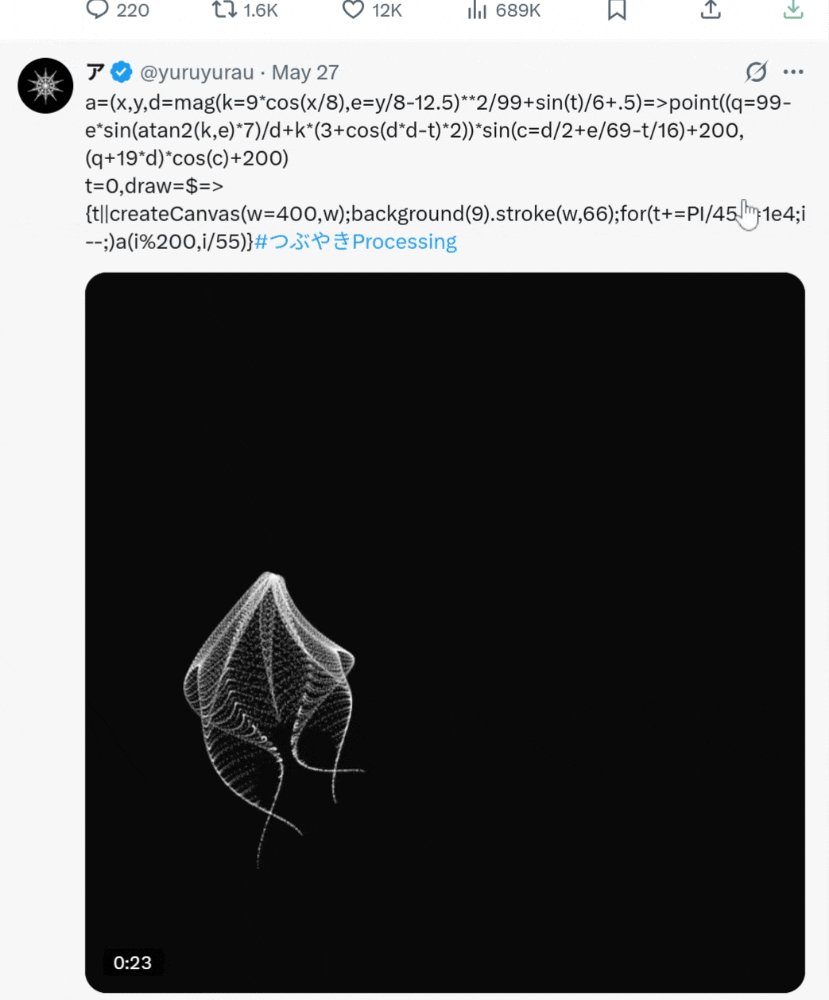
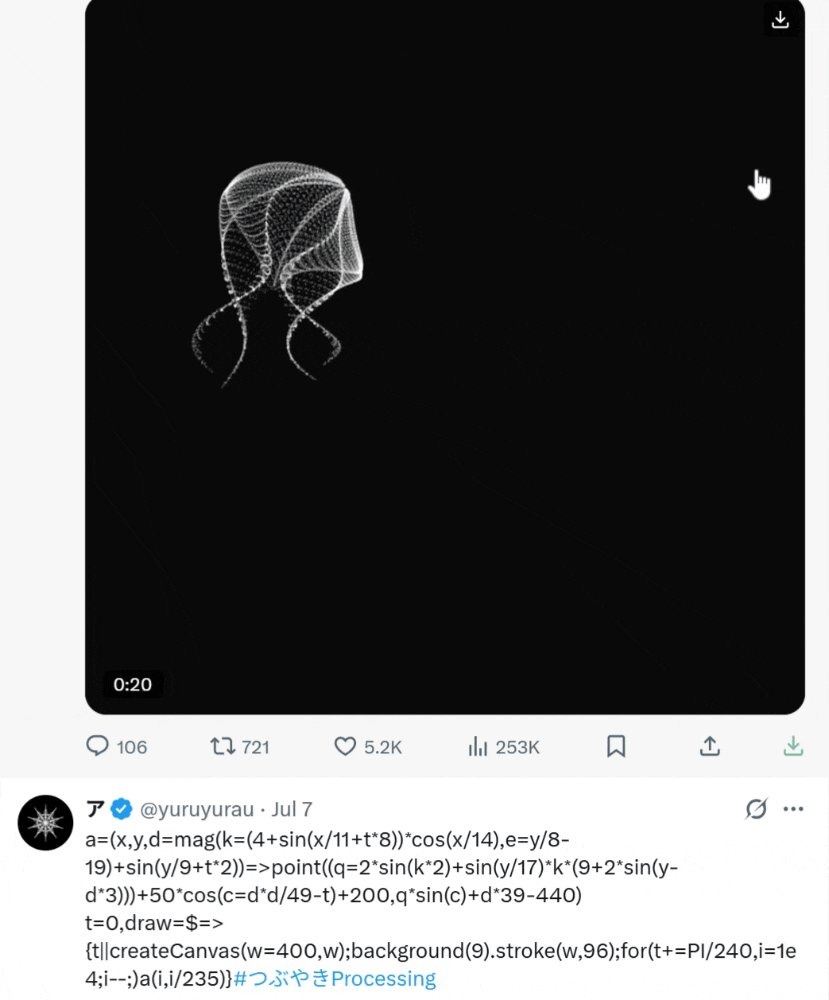
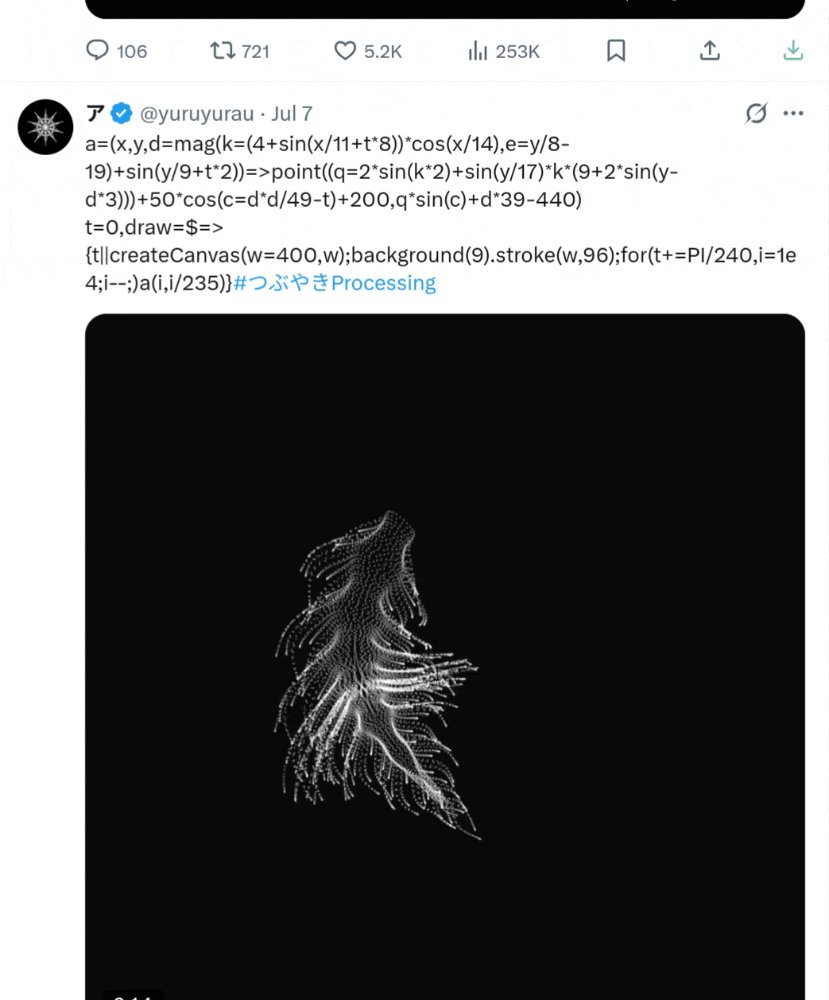
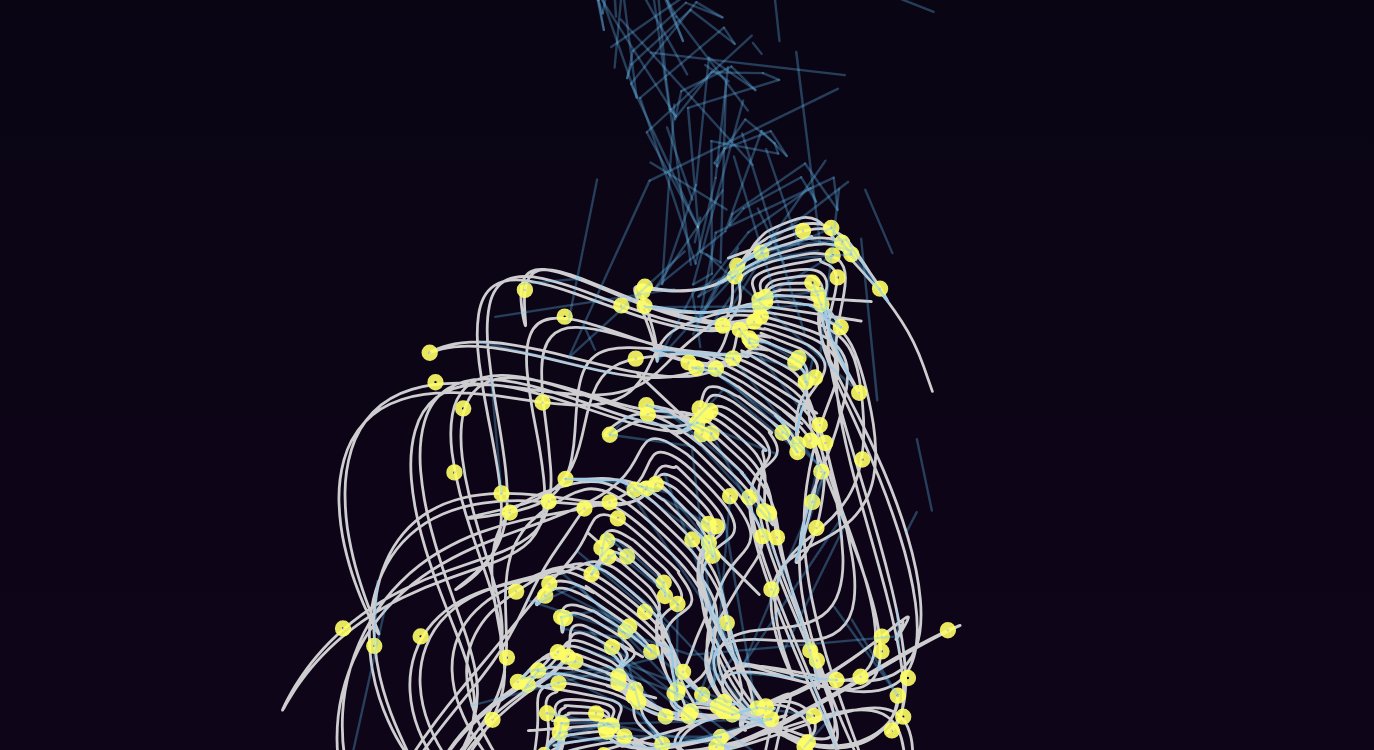
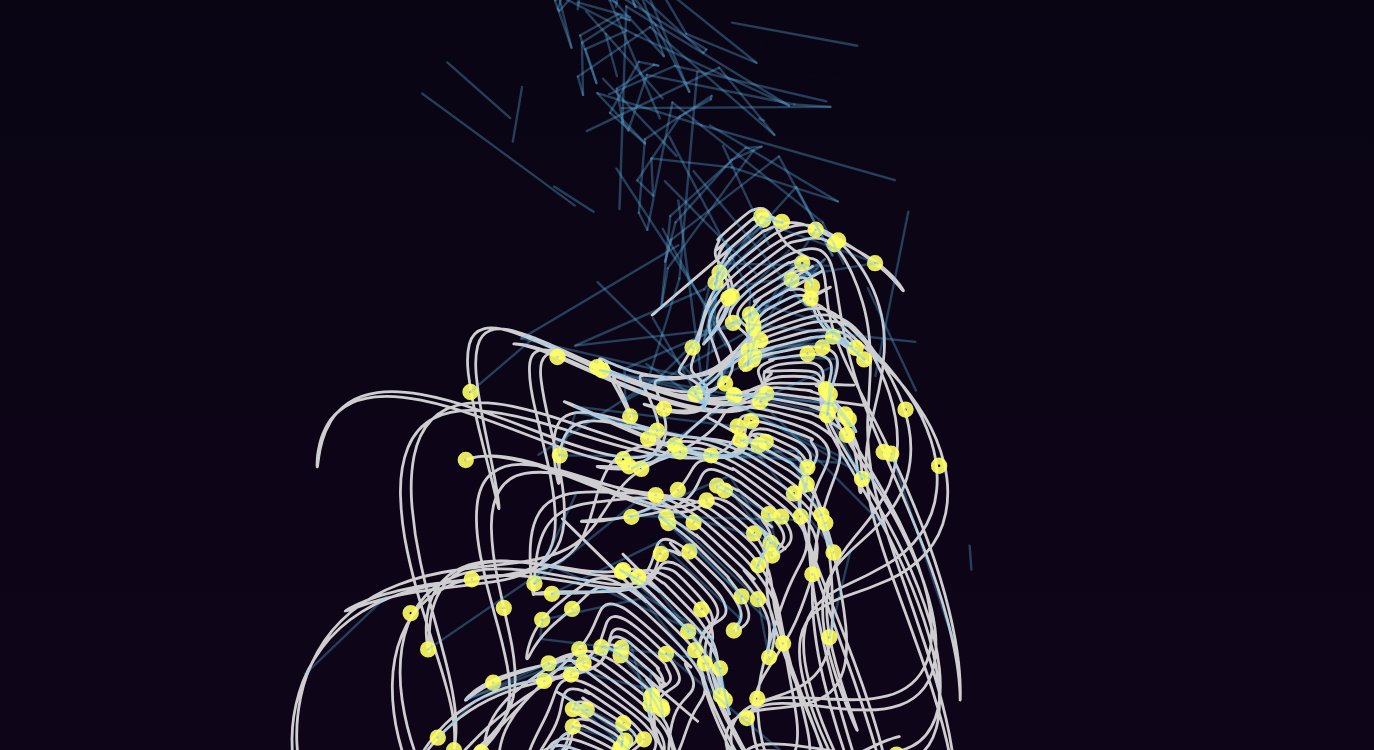
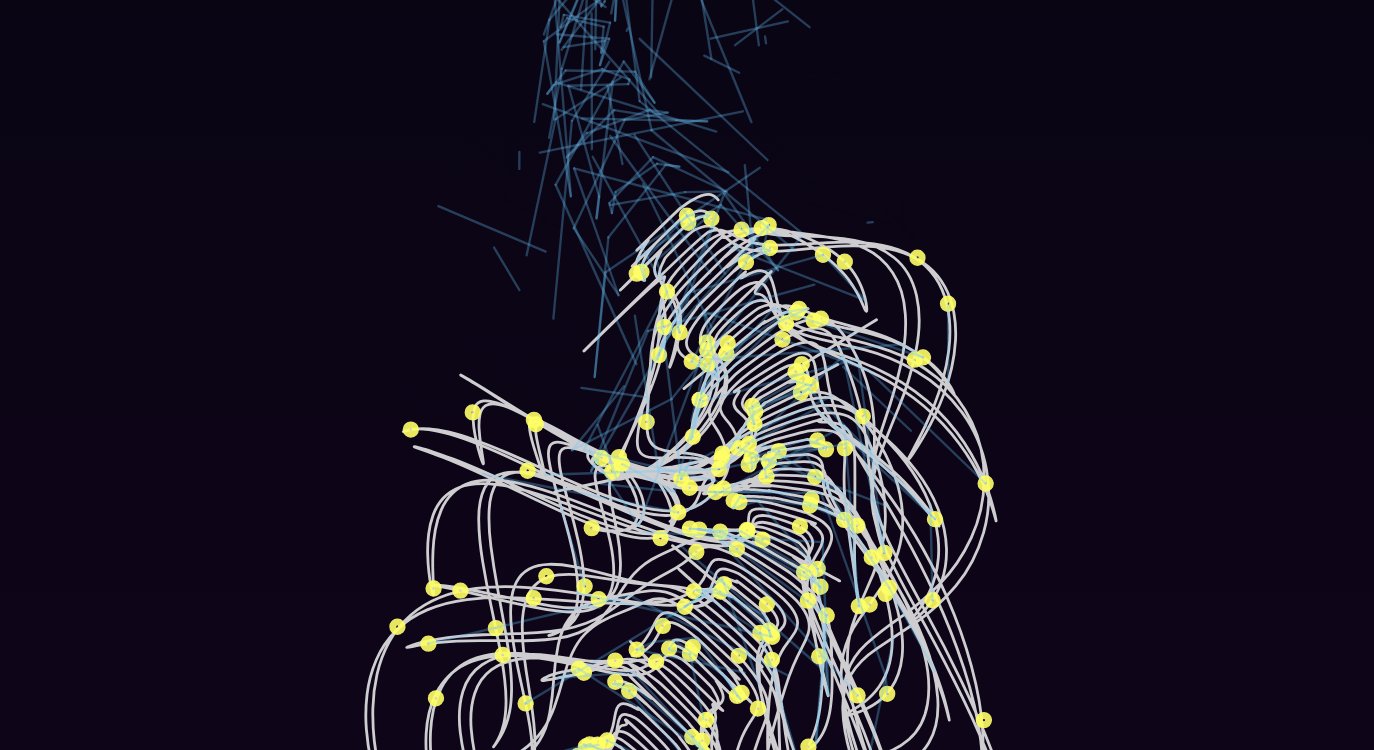
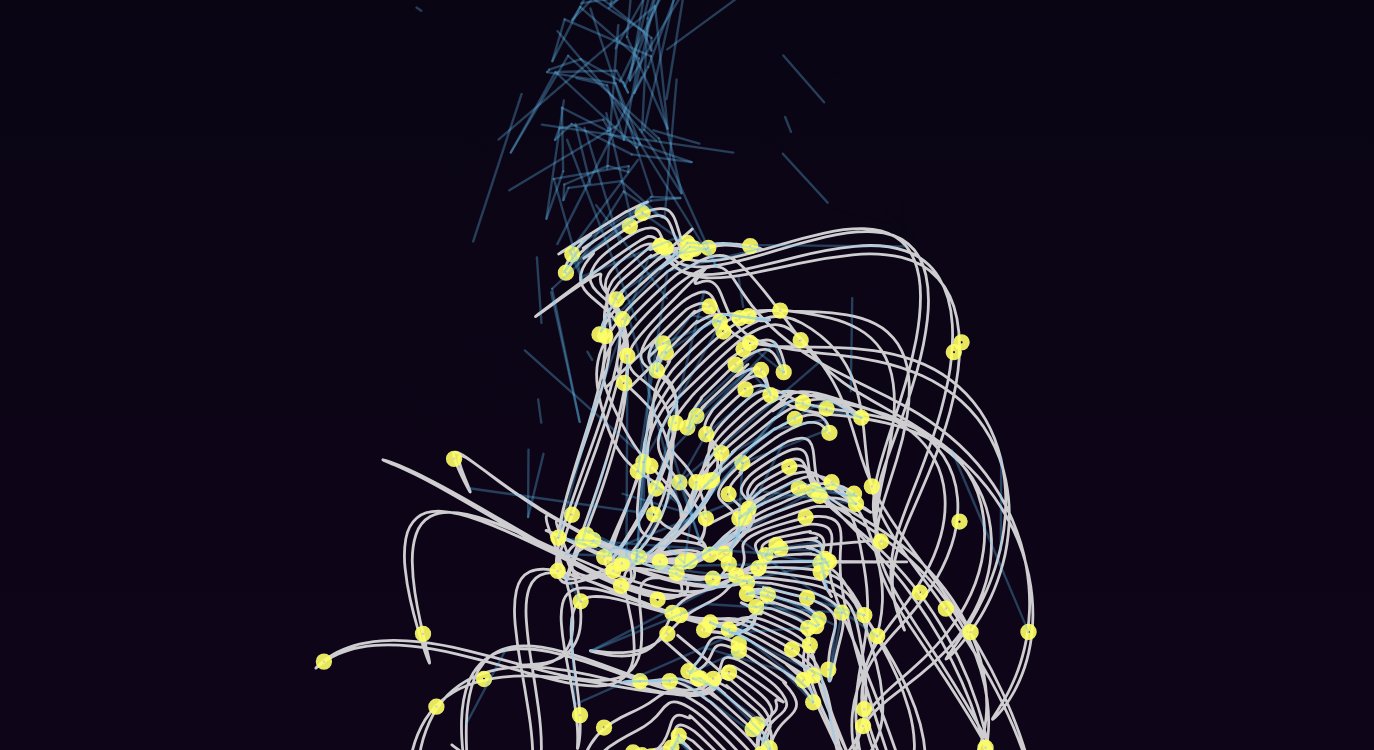
例如,最近在外网X上有一个很火的生物形态生成艺术家 @yuruyurau,他每次的post就是他的作品动画+一段核心代码,类似下面这样子:

这段代码是 processing / P5JS(一个可视化实验与艺术编程工具)中笔刷的绘制方式,能够复现对应的视频。但是这段代码不能直接运行,因为它缺少大量的必要基础定义代码(例如定义画布的大小、刷新率、变量名称)等等。
那么,我们现在试试以这条作品中的代码为例:
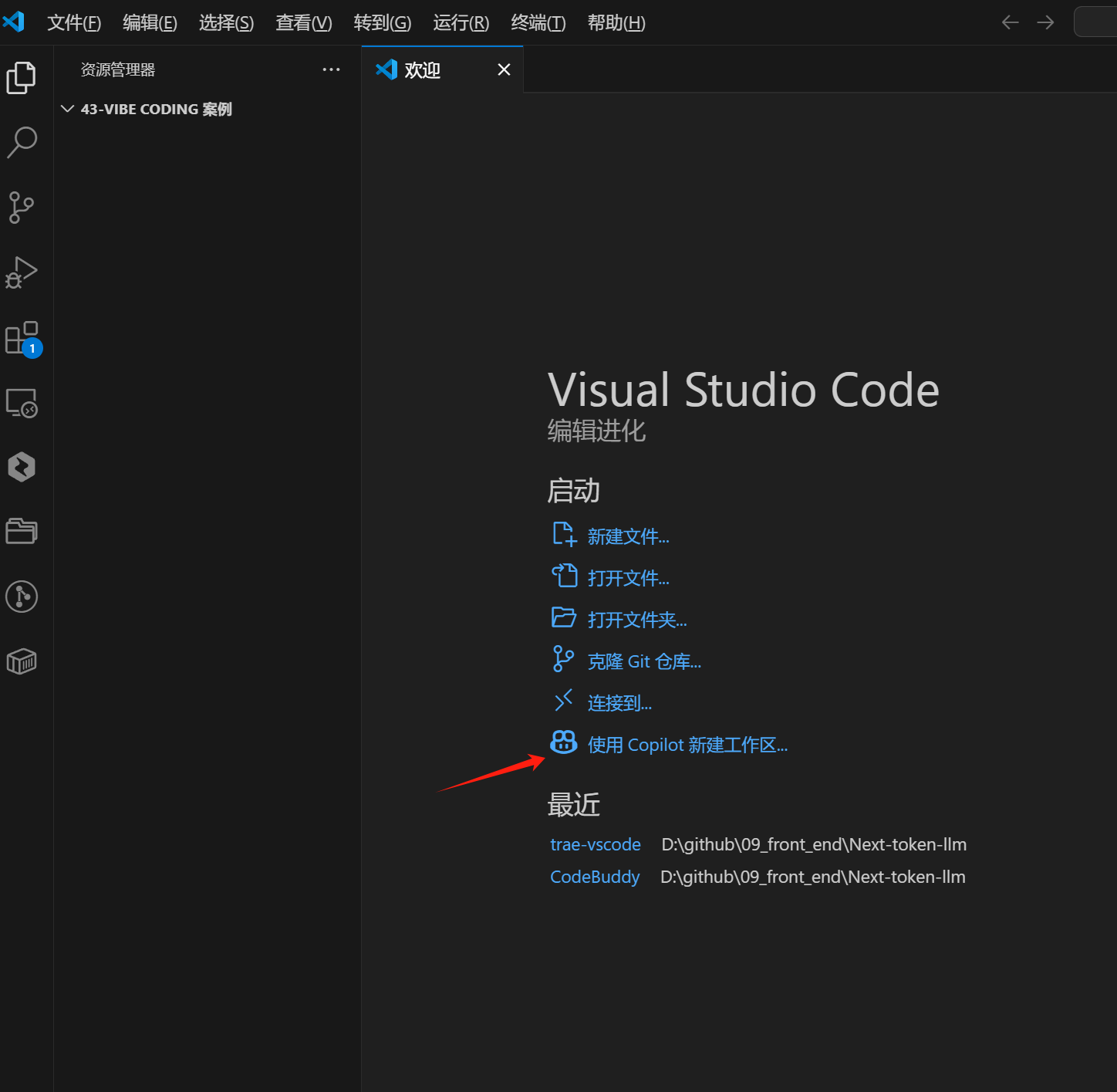
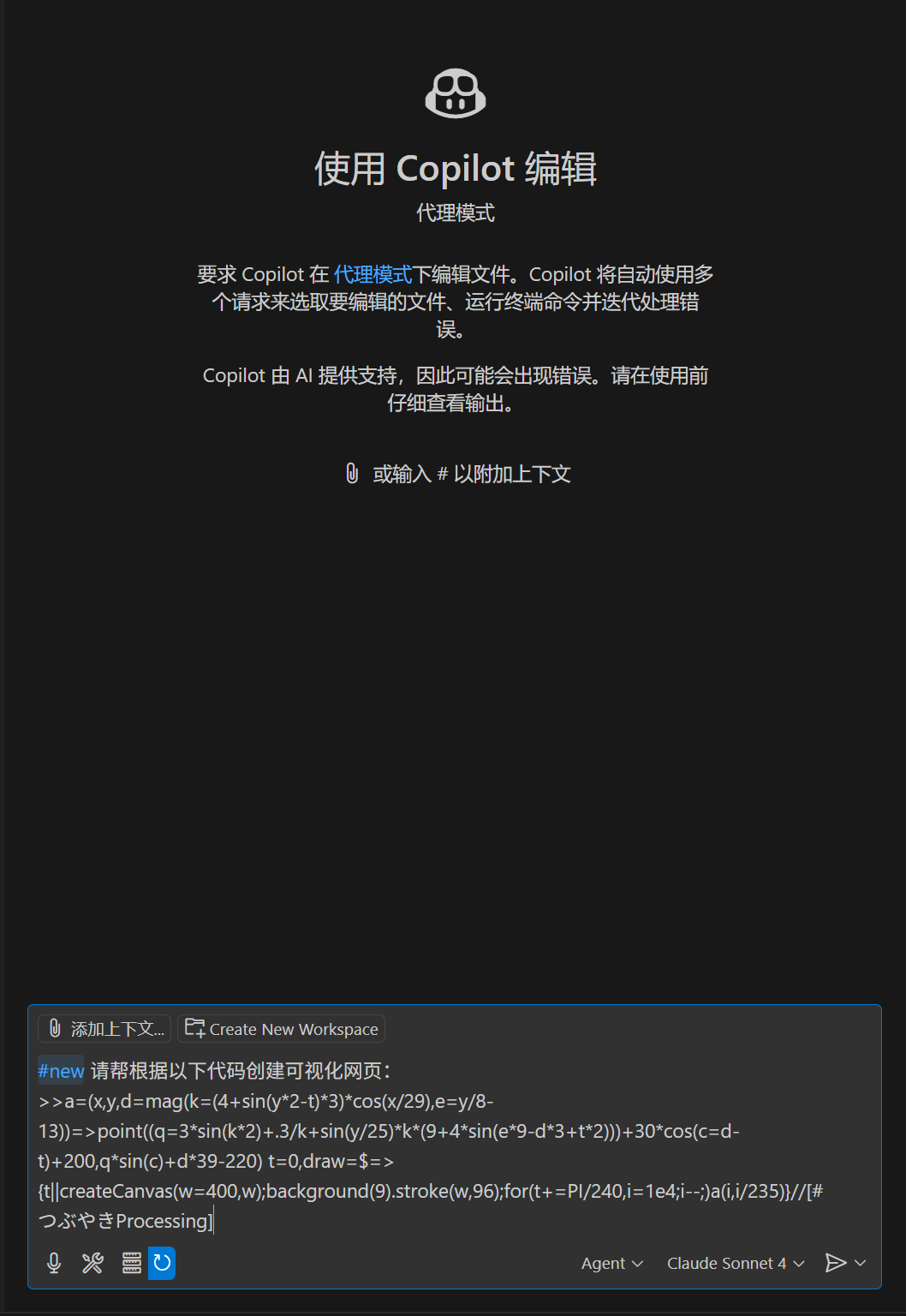
我们打开任意AI编程工具,并且开启agent模式(若有,根据不同的AI编程软件,你可能需要先进入到某个空目录,并且新建一个空白文件),我使用的是vscode + copilot (问就是因为有学生认证可以免费薅一年claude 4), 输入以下内容:
以Vscode + Copilot 为例:
- 开始构建:


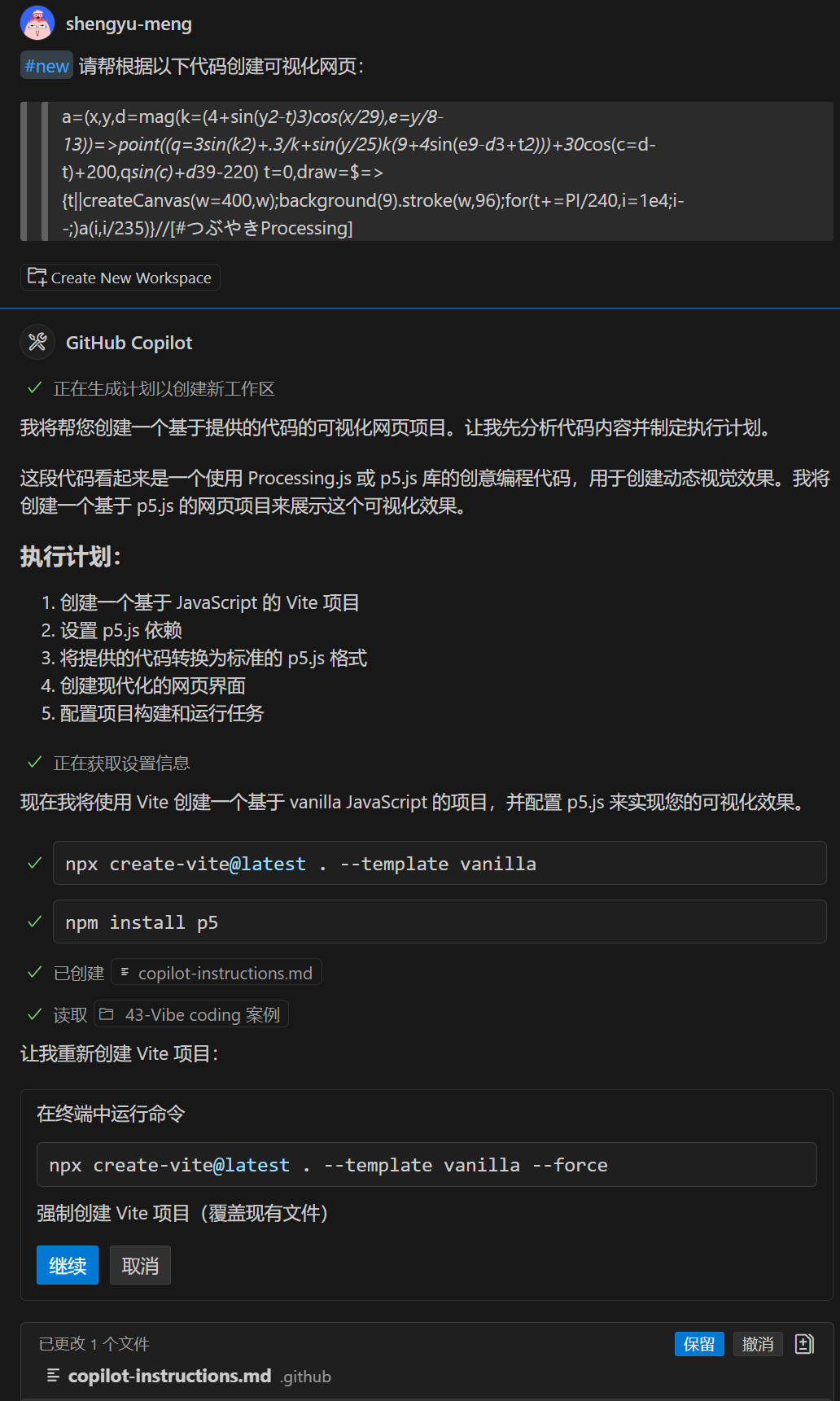
- 在运行的过程中,AI会计划和现实执行的步骤,同时会有一些操作需要你来确认(例如创建文件,安装运行库等)

如果AI直接生成了html文件而非vue ap,可以规范AI按照如上的执行计划进行:
- 创建一个基于javascript的vite项目
- 设置p5.js依赖
- 将提供的代码转化为标准的p5.js格式
- 创建现代化的网页界面
- 配置项目构建和运行任务
- AI编程工具会在你选择的项目文件夹中,构建整个项目所需要的所有文件,一般来说你只需要看着,然后在适当的时候点一下确认(对于简单项目而言,对于复杂项目需要时刻检查每一次AI的更新代码是否正确,或者破坏了原有代码的结构)。

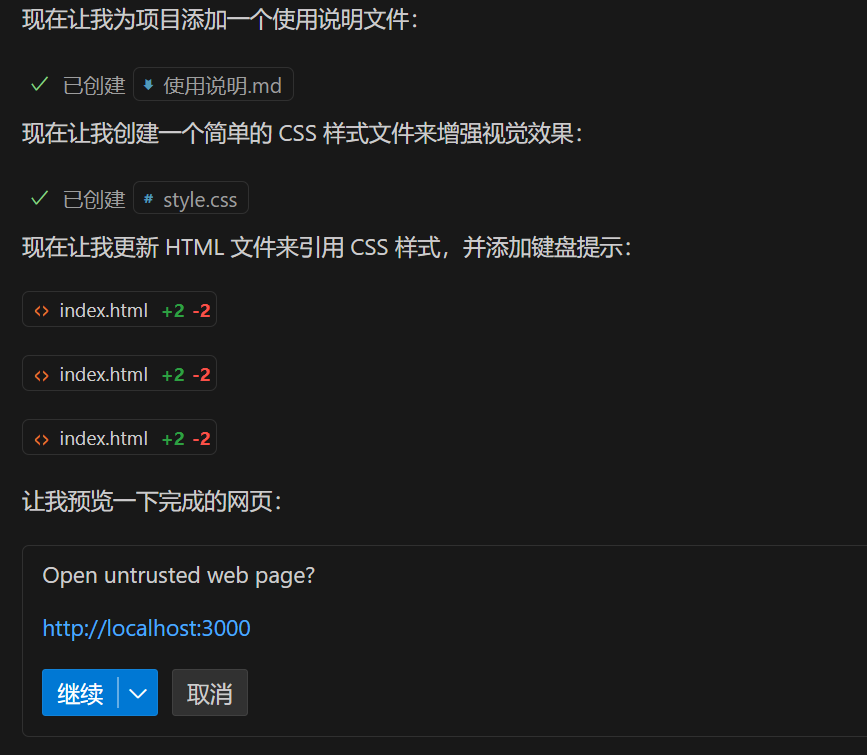
- 编程完成后,AI会提醒你运行程序,来预览效果

如果AI没有直接帮你run,可以调出terminal输入run npm dev,然后访问localhost的address。想要结束这次的运行可以在terminal中按control + c,电脑会停止代码
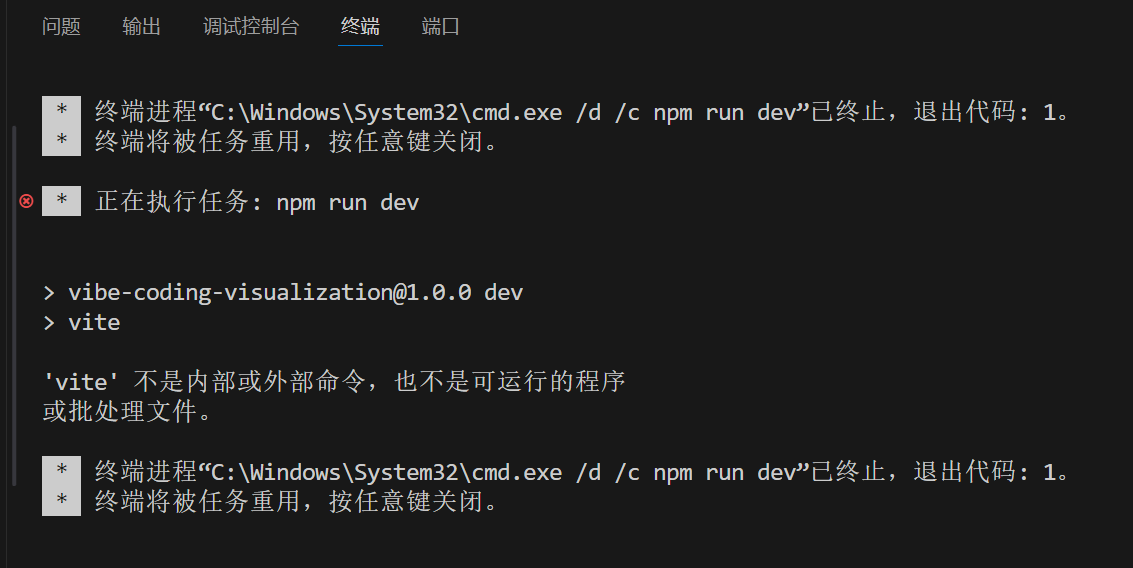
- 但是有时候第一次生成并不一定成功,例如我的案例就是白屏,并且终端中出现对应的错误


查找和解决错误
- 那么我们可以把这个问题反应给AI,但是记得要写清楚问题的具体呈现+在什么情况下出现, 例如我这里的写法是:
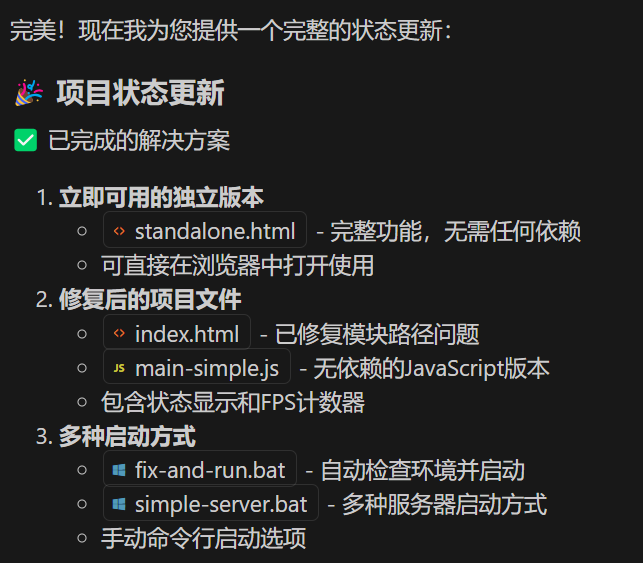
- 最后AI开发完之后好像vite启动的问题没有解决,但是AI用了“鸟枪法”,用穷举所有方案的方式把问题解决了。

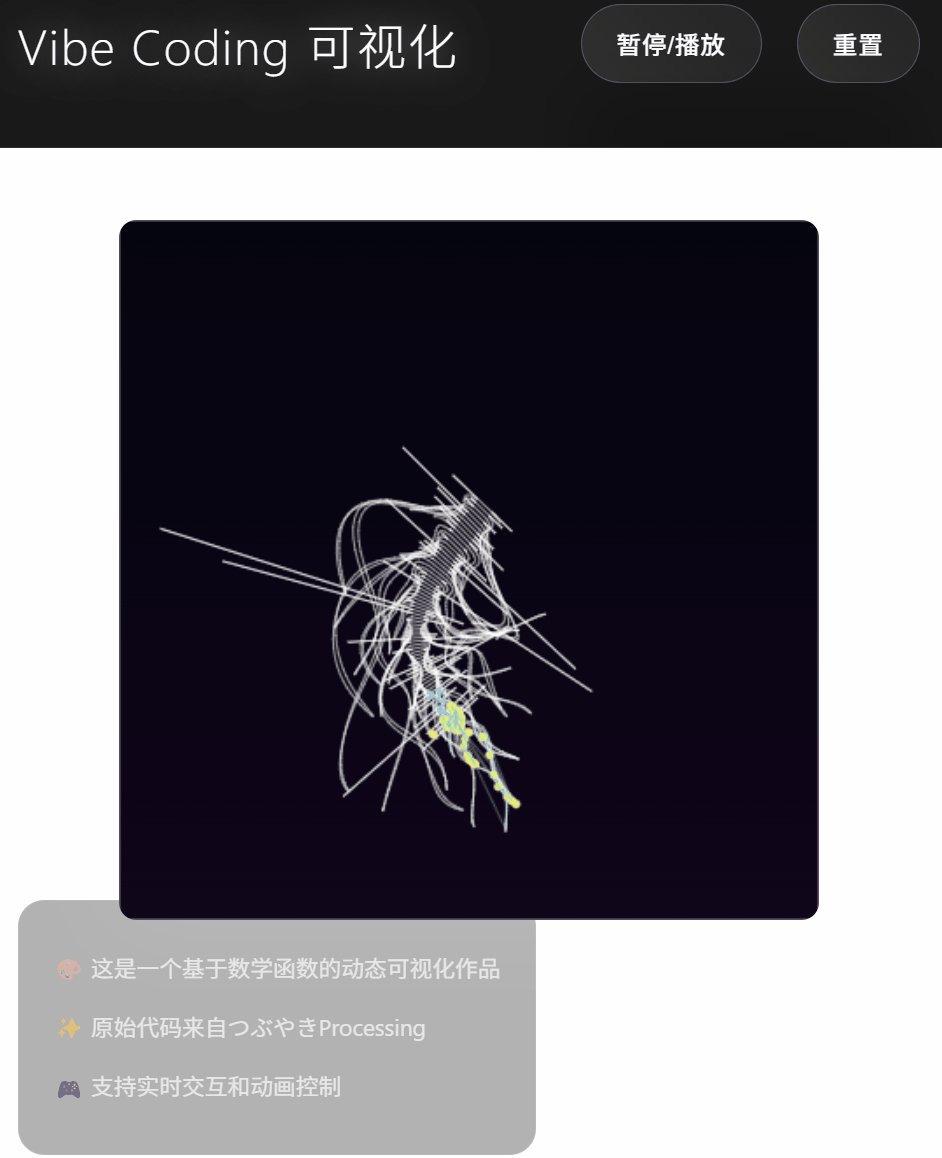
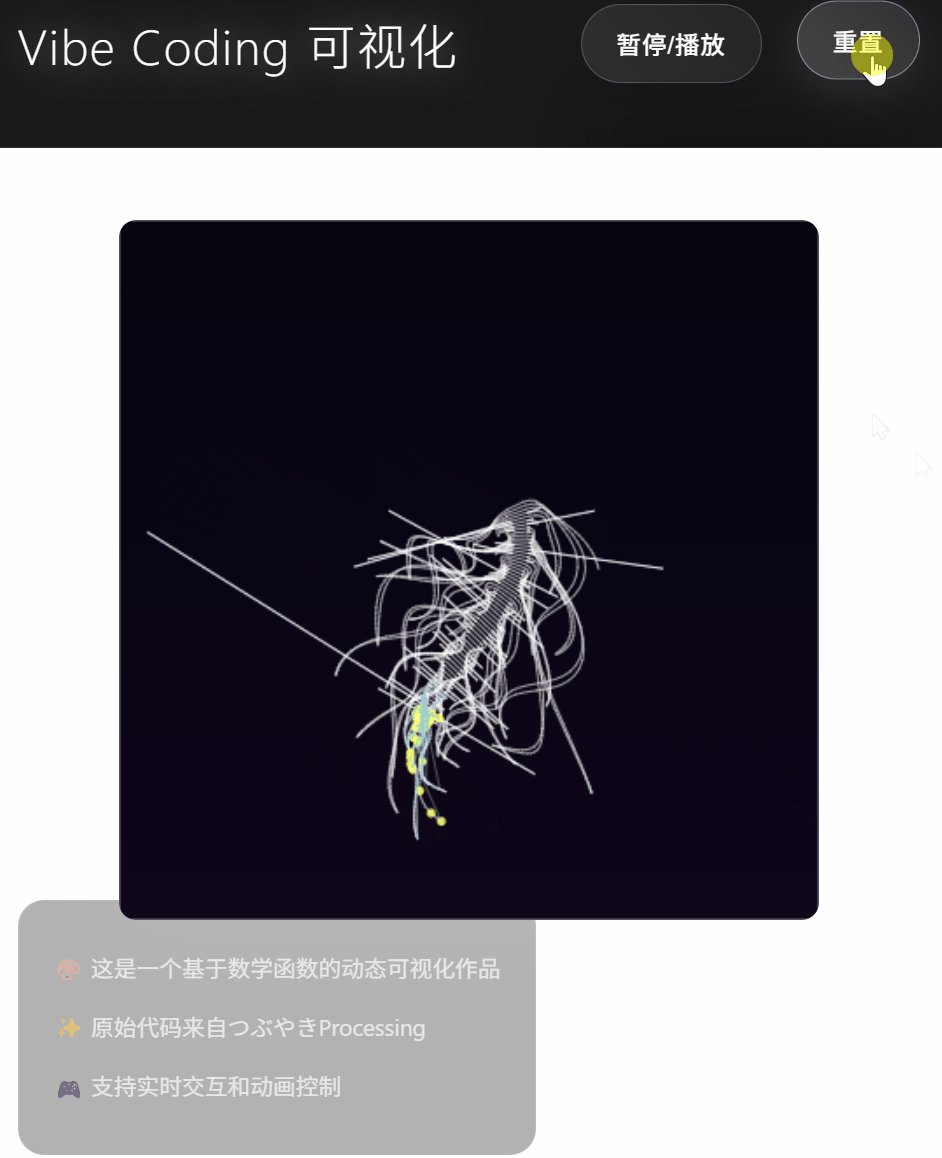
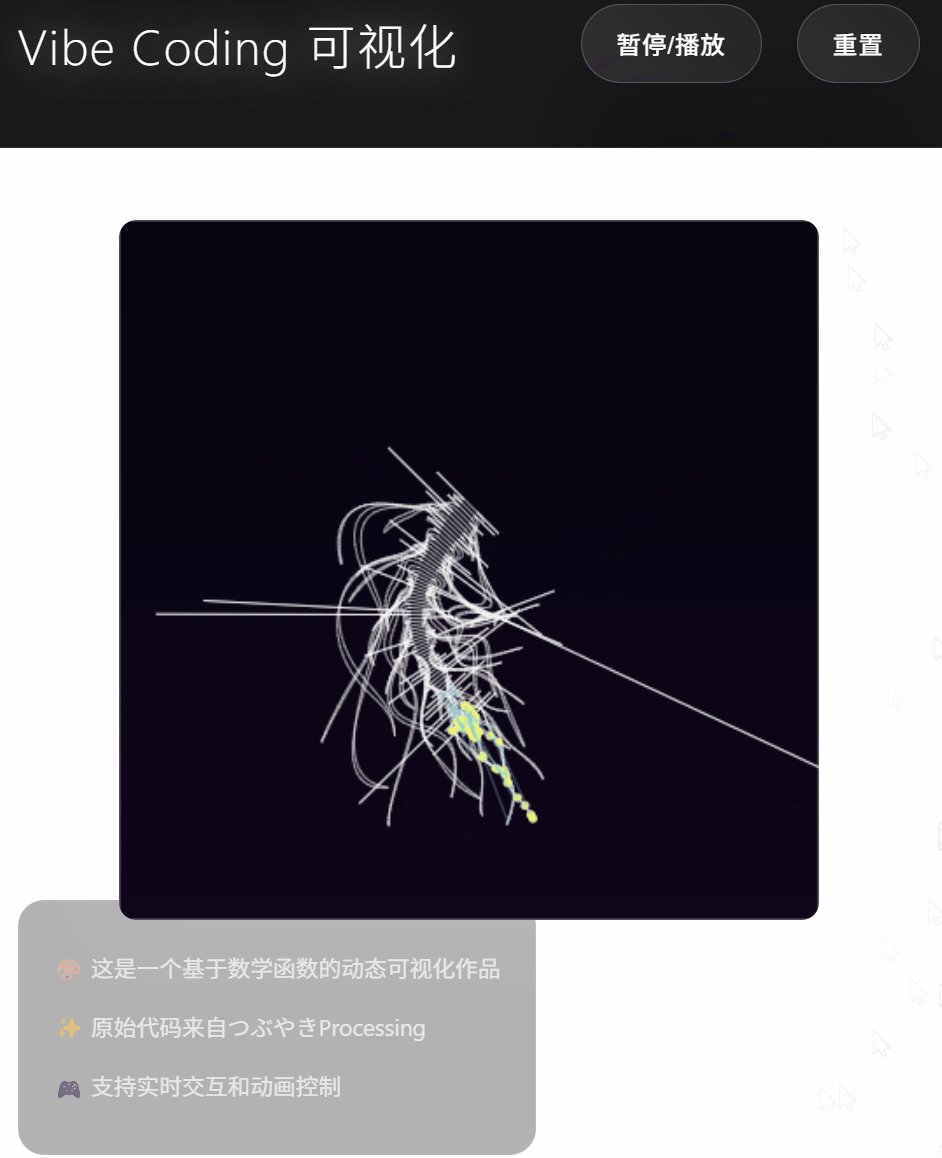
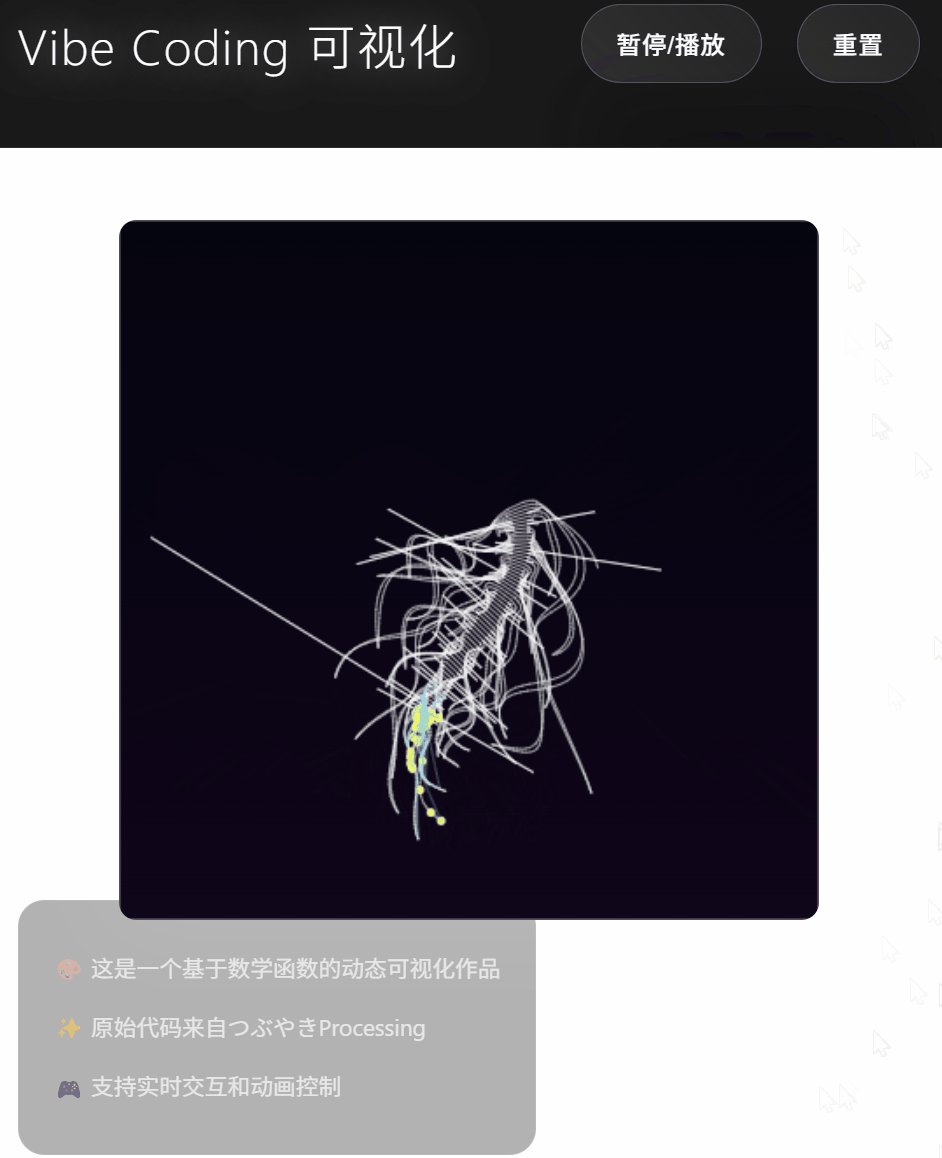
- 最后,我点击项目文件夹中的 standalone.html 文件,即可预览虚拟生物效果;我们在网页中不仅可以复现前面看到的动画效果,AI还增加了一些简单的UI控制界面。

Vibe Coding持续开发
AI编程初步完成之后,我们可以考虑通过与AI对话继续修改代码和增加更多的功能,例如:
- 让AI写一个项目文件总结文档,从而更好地理解当前项目的各个文件的作用。
- 让AI为逐行代码添加注释,帮助理解代码的功能。
- 让AI在调整显示效果(如果有毛刺或者其他显示不正确的内容的话)
- 让AI为整个代码加上实时调整生物运动参数的功能。
- 直接让AI修改生物的形态……
但是需要注意的是,不要让AI一下子面临太多问题,每次只让AI改进/修复一个问题,会有助于提高vibe coding的成功率。
以下是经过改进显示效果后的案例:

其他有趣的生物主题生成艺术案例
- 作者:Simon阿蒙
- 链接:https://shengyu.me//article/vibecode-biocase
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。
相关文章